FormKeep feature snapshot
A high-level look at Stitch's FormKeep (v1) integration, including release status, useful links, and the features supported in Stitch.
| STITCH | |||
| Release status |
Released |
Supported by | |
| Stitch plan |
Standard |
API availability |
Not available |
| Singer GitHub repository |
Not applicable |
||
| REPLICATION SETTINGS | |||
| Anchor Scheduling |
Unsupported |
Advanced Scheduling |
Unsupported |
| Table-level reset |
Unsupported |
Configurable Replication Methods |
Unsupported |
| DATA SELECTION | |||
| Table selection |
Unsupported |
Column selection |
Unsupported |
| TRANSPARENCY | |||
| Extraction Logs |
Unsupported |
Loading Reports |
Unsupported |
Connecting FormKeep
Connecting FormKeep to Stitch is a three-step process:
Important: Already using a FormKeep webhook URL?
There are two ways to set up webhooks in FormKeep: Via a custom URL in the FormKeep app or using Zapier’s FormKeep integration.
If your form is already using a custom webhook URL in FormKeep, you’ll need to:
-
Use Stitch’s Zapier integration instead of FormKeep. This is because of how Primary Keys are defined between the Zapier and FormKeep integrations.
-
After generating your Stitch webhook URL, follow the instructions for setting up a FormKeep integration in Zapier.
Add FormKeep as a Stitch data source
- Sign into your Stitch account.
-
On the Stitch Dashboard page, click the Add Integration button.
-
Click the FormKeep icon.
-
Enter a name for the integration. This is the name that will display on the Stitch Dashboard for the integration; it’ll also be used to create the schema in your destination.
For example, the name “Stitch FormKeep” would create a schema called
stitch_formkeepin the destination. Note: Schema names cannot be changed after you save the integration. - Click Save Integration.
Generate a FormKeep Webhook URL
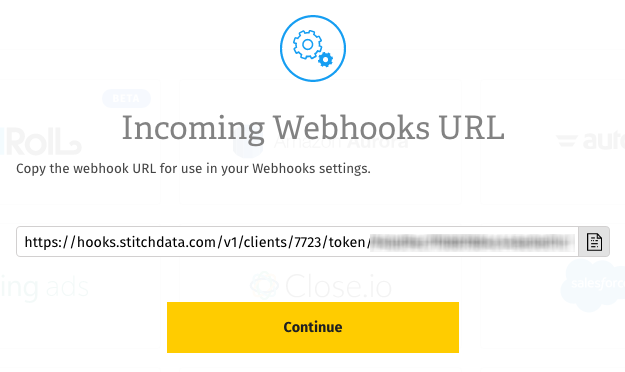
Once Stitch has successfully saved and created the FormKeep integration, you’ll be redirected to a page that displays your FormKeep webhook URL and token (which is blurred in the image below):

Click the Copy button to copy it.
Note that this particular URL won’t display in Stitch again once you click Continue. Think of this URL like you would your login or API credentials - keep it secret, keep it safe. You can, however, generate another URL should you need it.
Once you’ve copied your webhook URL, click Continue to wrap things up in Stitch.
Set up webhooks in FormKeep
The last step is to setup webhooks in your FormKeep account.
If another webhook URL is currently in use for your form, you’ll have to use Zapier’s FormKeep integration to complete the setup.
Otherwise, you can use the instructions in the Using a Custom Webhook URL section, below.
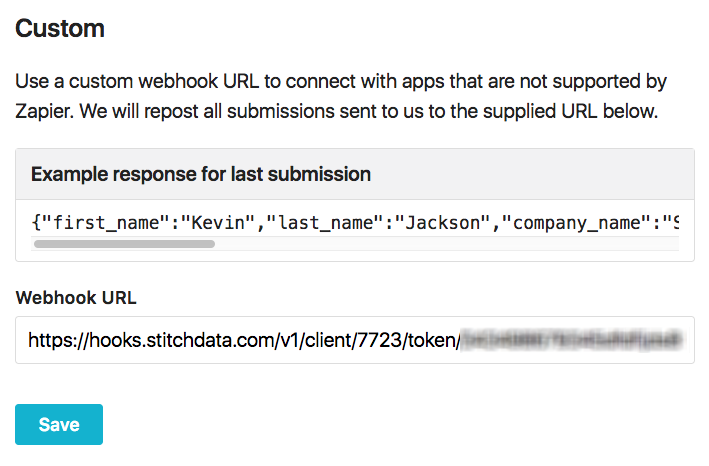
Via a Custom Webhook URL
- Sign into your FormKeep account.
- Using the drop-down menu under the FormKeep logo, select the form you want to add the webhook to.
- After the settings for that form open, click the Webhooks option.
- Scroll to the bottom of the Webhooks page.
-
In the Webhook URL field, paste your Stitch-generated webhook URL:

- Click Save.
Via Zapier’s FormKeep integration
You only need to complete the following if you’re not using a custom webhook URL in the FormKeep app.
- In Zapier, click Make a Zap!
- On the Choose a Trigger App page, click FormKeep.
- On the Select FormKeep Trigger page, click Save + Continue.
-
On the Select FormKeep Account page, select the FormKeep account you want to use.
If you haven’t previously connected the account, you can find your API token by clicking here when you’re signed into your FormKeep account.
- Click Save + Continue after you’ve selected the correct FormKeep account.
- In the drop-down, select the form you want to use and then click Continue.
- To test the setup so far, click Fetch & Continue. When the test successfully completes, click Continue.
-
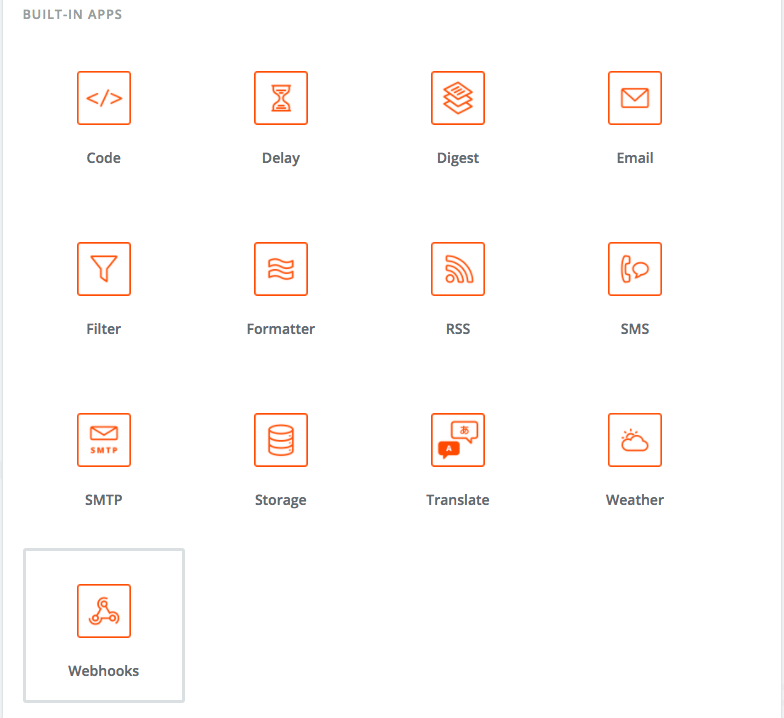
Next, you’ll select the Action, or where Zapier will send your FormKeep data. On the Choose an Action App page, scroll down to the Built-in Apps section and click Webhooks:

- On the Select Webhooks by Zapier Action page, select the POST option and click Save + Continue.
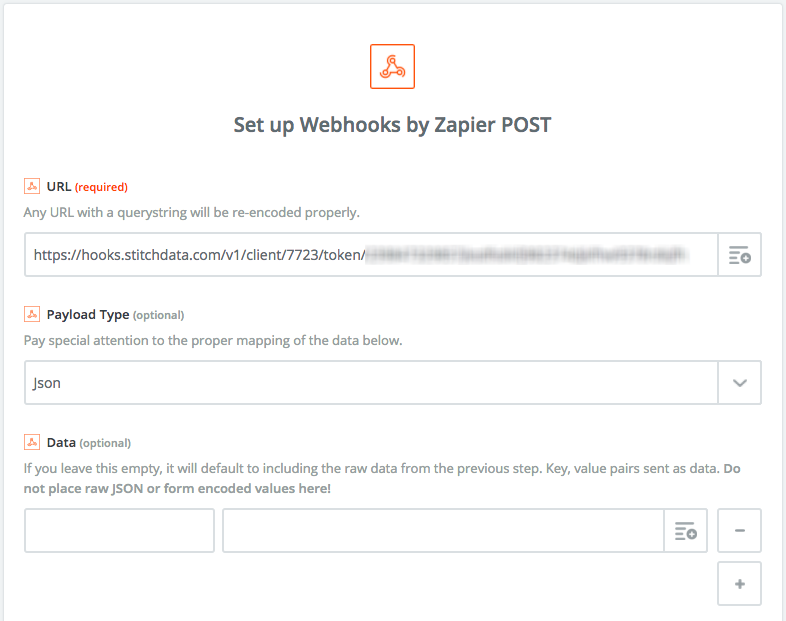
- Fill in the following fields:
- In the URL field, paste your Stitch-generated webhook URL.
-
In the Payload Type field, select JSON from the drop-down menu. Note that Stitch only accepts data in JSON format at this time - if anything else is selected, the integration won’t work:

- When finished, click Continue.
- If you want to test the setup so far, you can do so now. When finished, click Continue to wrap things up.
- Lastly, enter a name for your Zap, use the drop-down to select a folder, and then toggle the Zap to on.
Replication
After you’ve successfully connected your FormKeep integration, Stitch will continuously replicate your webhook data into your destination.
- Webhooks and historical data
- How data is loaded into your destination
- How to query for the latest data
Webhooks and historical data
Because FormKeep data is sent to Stitch in real-time, this means that only new records are replicated to your destination. Most webhook-based integrations don’t retain historical data due to this as-it-happens approach.
In the event that our webhook service experiences downtime, you may notice some lag between an event occurring and the data appearing in your destination.
Loading behavior
This version of Stitch’s FormKeep integration loads data in an Append-Only fashion. When data is loaded using the Append-Only behavior, records are appended to the end of the table as new rows. Existing rows in the table aren’t updated even if the source has defined Primary Keys. Multiple versions of a row can exist in a table, creating a log of how a record has changed over time. Data stored this way can provide insights and historical details about how those rows have changed over time.
Refer to the Understanding loading behavior guide for more info and examples.
Query for the latest data
If you simply want the latest version of the object - or objects, if you elected to track more than one during the setup - in the integration’s table (data), you’ll have to adjust your querying strategy to account for the append-only method of replication. This is a little different than querying records that are updated using updated_at Incremental Replication.
To do this, you can use the _sdc_sequence column and the table’s Primary Key. The _sdc_sequence is a Unix epoch (down to the millisecond) attached to the record during replication and can help determine the order of all the versions of a row.
Note: If you didn’t define a Primary Key while setting up the integration, the Primary Key for the table will be __sdc_primary_key.
If you wanted to create a snapshot of the latest version of this table, you could run a query like this:
SELECT * FROM [stitch-redshift:stitch-formkeep.data] o
INNER JOIN (
SELECT
MAX(_sdc_sequence) AS seq,
[primary-key]
FROM [stitch-redshift:stitch-formkeep.data]
GROUP BY [primary-key]) oo
ON o.[primary-key] = oo.[primary-key]
AND o._sdc_sequence = oo.seq
This approach uses a subquery to get a single list of every row’s Primary Key and maximum sequence number. It then joins the original table to both the Primary Key and maximum sequence, which makes all other column values available for querying.
Schema
In v1 of the Stitch Incoming Webhooks integration, Stitch will create a single table - called data - in the webhook integration schema (this will be the name you enter in the Integration Schema field when you set up FormKeep) of your data warehouse.
The schema of this table will contain two “types” of columns:
- Columns used by Stitch (prepended with
_sdc), and - Columns sent by the provider’s webhook API
Aside from the Stitch columns, the schema of this table will depend entirely on FormKeep’s webhook API. With the exception of the _sdc fields, Stitch does not augment Incoming Webhooks data nor does it have any control over the fields sent by the webhook provider.
Webhook URLs & Security
Stitch allows you to generate up to 2 FormKeep webhook URLs at a time. These URLs contain security access tokens and as such, have access to your FormKeep account.
If you ever need to change your webhook URL, you can do so in the Integration Settings page after the integration has been created:
- Click into the integration from the Stitch Dashboard page.
- Click the Settings button.
- In the Webhook URLs section, click the Generate Webhook URL button.
- A new webhook URL will display. Press the clipboard icon to copy it.
- Follow the steps in the Setting Up Webhooks in FormKeep section to update the webhook URL in FormKeep.
- After you’ve updated the webhook URL in FormKeep, click the Revoke button next to the oldest webhook URL in Stitch. This will invalidate the token and revoke access.
| Related | Troubleshooting |
Questions? Feedback?
Did this article help? If you have questions or feedback, feel free to submit a pull request with your suggestions, open an issue on GitHub, or reach out to us.